Description: UIKit has strong ties to Core Animation, and an understanding of this relationship can provide important insight into the behavior and performance of your UIKit application. We'll walk through the fundamentals of UIView and CALayer geometry, convert a pure Core Animation application to use UIKit, and explore some tools Core Animation offers to enhance your application's appearance and performance. Learn various techniques to provide optimal edge anti-aliasing, group opacity, clipping, shadows and more. UIView and CALayer
UIView and CALayer have a separate hierarchy- each
UIView is backed by a CALayer - different
UIView subclasses might use a different CALayer subclass. The recommended way is to add another CALayer as a sub-layer of the UIView's CALayer
Geometry differencesUIView`s use UIKit points (where points != pixels), while `CALayer`s use the actual pixels size.
For example, a full screen `UIView on iPhone 4 has 320x480 points, but the CALayer size will be 640x960.
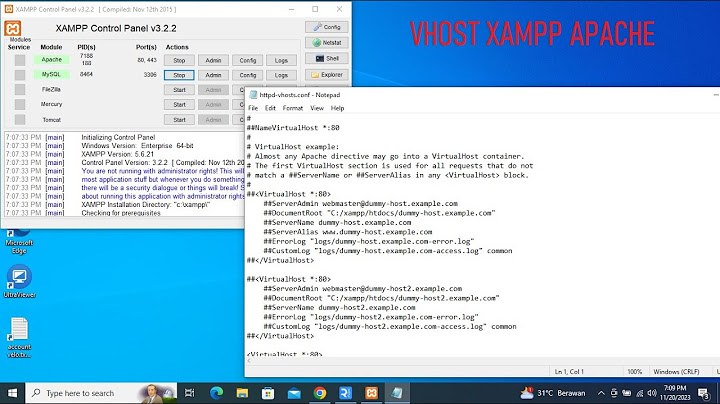
The origin on UIView is always top left (on portrait in 2011, in newer version of iOS it will be always top-left, regardless of the orientation), while on CALayer might be different (e.g. top right on portrait on the original iPad, bottom left on the iPad 2). It's recommended to always use UIKit for sizing, positioning, as it will be more consistent. UIView's `CALayer`6
UIView's CALayer`6 is the smallest rectangle that fully encloses that view from the `UIView's `UIView`0 coordinate system.
By default, this is equivalent to the location (UIView`1) and size (`UIView`2) of the `UIView in its `UIView`0. UIView's `CALayer`6 is a computed property. Setting a view frame changes the view's..:
- ...`UIView`7, which is a point in the `UIView`0 which defines the location of the center of your view
- ...`UIView`9, which is a `CALayer`0 in the view's own coordinate space, the `UIView`2 is set on the `CALayer`2 and represent the view size before taking account of any transform applied to the view
Note that the `CALayer`6 takes in consideration any transform applied to the view.
If we scale the sub-view to 50% for example, the `CALayer`6 will report a `UIView`2 that is half the `CALayer`2, and an `UIView`1 that is the shifted to according to the new `CALayer`8 and the old `UIView`7 point. If we rotate the sub-view, the `CALayer`6 will need to enlarge to cover all the corners of the rotated view. This is because any transform is applied according to the center to the view.
Components of `CALayer`6UIView Property`CALayer` PropertyCoordinate Space`CALayer`2`CALayer`2View`UIView`7`UIView`7Superview`UIView`8`UIView`9Superview`CALayer`0`UIView`8Superlayer`CALayer`2Layer (Unit Coordinates)
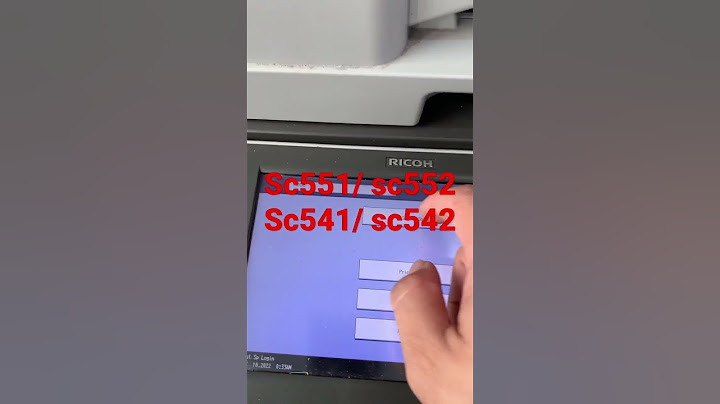
CALayer's CALayer`2 is a point in the `CALayer defined in unit coordinates that determines the point in the view that will get anchored to the superview at that view UIView`7. In other words, it tells what is the location in the layer that corresponds to the `CALayer's `UIView`7.
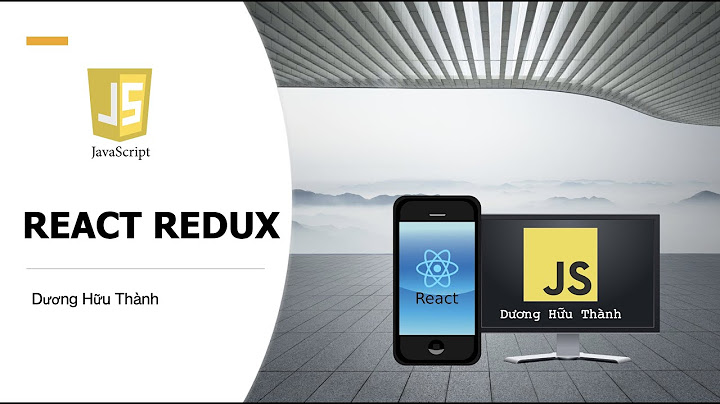
UIView's `UIView`9 `CALayer`1
When it's not zero, you can consider it as applying a translation (of `CALayer`1) to all the subviews of that view. In other words, this changes the point in the view own coordinate system that is visible at the top left of the frame. In conclusion, `UIView`9 define which portion of the view coordinate system is visible in the view's frame. DrawingWhat we render on screen is UIView's (CA)layer CALayer`5 property (`CALayer`6). `UIView provides various wrappers around this property, and you almost never set its content directly yourself. The most common ways to render things on screen is to: - (for static content) use `CALayer`8
- (for dynamic content) subclass
UIView and override/implement `UIView`0 (which is drawing with `UIView`1)
Note that `CALayer`8 can animate and usually is more memory efficient (like tiling and stretching images) `UIView`3
- Used behind the scenes in
UIView/CALayer - when we change something in
UIView/CALayer, an implicit `UIView`3 will start, and that same transaction will commit at the end of that run loop
The best thing we can do to improve our UI app performance is to avoid offscreen rendering. Ideally our screens would render without any offscreen passes, however this doesn't happen because we need to do some extra work on our views such as blending, transparency, clipping, transforming etc. One way to solve this is to use layer rasterization, via `UIView`9, which tells Core Animation to cache/buffer the first rendering and use it for the next renderings. Clipping and masking
- `CALayer`0
- `CALayer`1
- `CALayer`2 (`CALayer`3)
For example when we set the layer `CALayer`4, this cause offscreen passes when the layer (view) contains sub-layers (subviews). How to make view transparent in ios swift?Any SwiftUI view can be partially or wholly transparent using the opacity() modifier. This accepts a value between 0 (completely invisible) and 1 (fully opaque), just like the alpha property of UIView in UIKit. 3 Answers. Drag and drop a uiview into your view heirarchy (view dim). see the pic.. pin to 0, 0 , 0 ,0 to the main view.. set its background color to black.. set is alpha to 0.. uncomment the line (self.viewDim.alpha = 0.8) in "btnShowPopupTapped" Action.. uncomment the line (self.viewDim.alpha = 0) in "btnHideMeTapped" Action.. |